สวัสดีครับ หลังจากเราได้เรียนรู้จากบทความก่อนๆ เรื่อง On-page SEO กันมาบ้างแล้ว วันนี้จะอธิบายคร่าวๆอีกครั้งครับ On-page Seo คือ ส่วนที่เราทำกับหน้าเว็บไซต์เราทั้งหมด ทั้งการตั้งชื่อหัวข้อ การปรับข้อมูล content ล้วนแล้วแต่เป็นการปรับ on-page ทั้งหมดเลยครับ แต่ on-page อีกส่วนนึงคือ ความเร็วของการโหลดเว็บไซต์ ซึ่งอาจจะมองไปถึง Host ที่คุณใช้ , plugin ที่คุณลง , ภาพที่คุณลงบนเว็บไซต์ มีผลต่อความเร็วของการโหลดหน้าเว็บไซต์คุณ วันนี้เราจึงมาแนะนำวิธีการปรับขนาดภาพ ให้เหมาะสมกับเว็บไซต์ หรือลด Size ภาพ ให้เว็บไซต์คุณโหลดเร็วนั่นเองครับ
วิธีลดขนาดรูปภาพ โดยใช้ Photoshop เครื่องมือสุดฮิต

- เปิดโปรแกรม Photoshop และทำภาพให้เรียบร้อย
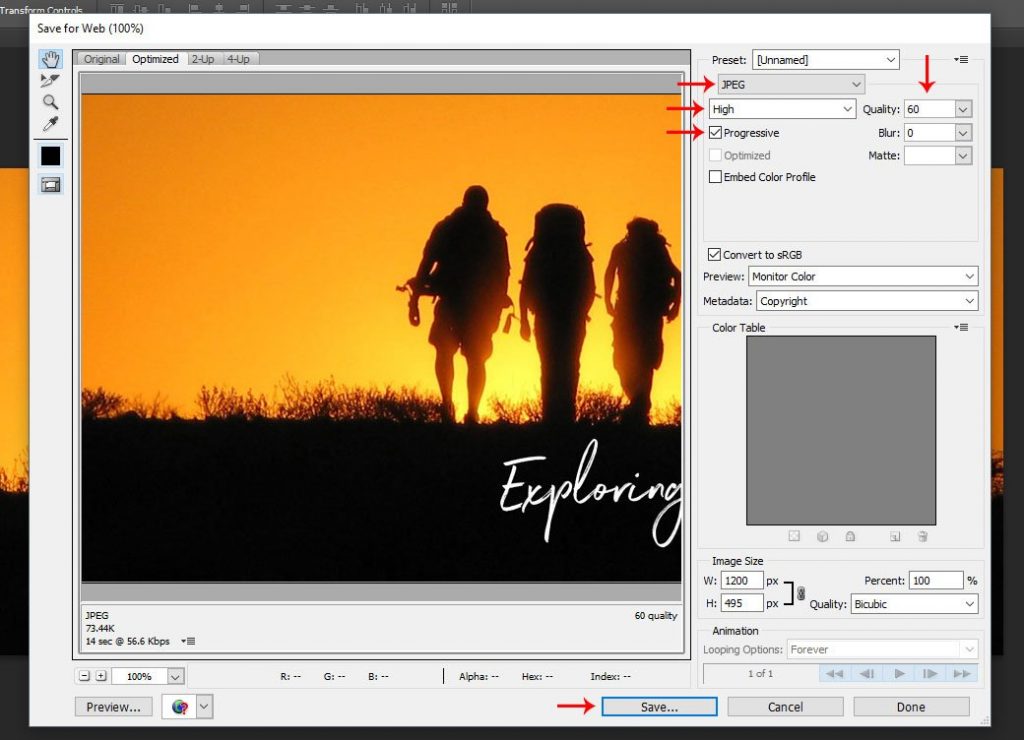
- ตอนจะเซฟรูปภาพ ให้กดที่ File > Save for web…
- เลือก JPEG Format
- เลือก compression level โดยให้จัดเรียงตาม quality (มีตั้งแต่ low, medium, or high); แต่แนะนำให้เลือกแบบ High
- ติ๊กถูกที่ Progressive เพื่อให้ใช้งานกับ web browser

กด Save และกด OK เพื่อทำการเซฟภาพ
แค่นี้รูปที่คุณจะนำไปขึ้นเว็บไซต์ ก็จะได้ขนาด Size ที่ไม่ใหญ่จนเกินไป กำลังพอดีกับเว็บไซต์ ช่วยให้เว็บคุณโหลดภาพได้ไวขึ้น เพราะการที่คุณทำคุณภาพของภาพในเว็บไซต์ที่ดีจนเกินไป อาจทำให้เว็บไซต์ของคุณโหลดช้าเกินไป
สามารถลองนำไปปรับใช้กันดูครับ เพราะเครื่องมือต่างๆ เป็นเครื่องมือพื้นฐานทั้งนั้นเลย ไม่ต้องโหลดอะไรเพิ่ม เพียงแต่ต้องเพิ่ม Process ตอนเซฟภาพ ให้ปรับ quality ที่เหมาะสมกับเว็บ ก็เพียงพอแล้วครับ
หากชอบบทความหรือ content ของเว็บ เทคนิค Javascript ก็อย่าลืมติดตามเว็บของเรา และ แนะนำหมวดหมู่ของ สอนทำ SEO ด้วยนะครับ